Bundle Svg Webpack - 2109+ SVG PNG EPS DXF File
Here is Bundle Svg Webpack - 2109+ SVG PNG EPS DXF File In webpack.config.js add { test: This loader removes it for you, too. Simply add configuration object to module.loaders like this. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. This webpack loader inlines svg as module.
This webpack loader inlines svg as module. Simply add configuration object to module.loaders like this. This loader removes it for you, too.
In webpack.config.js add { test: The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module. Every time i use svg images, i want to provide png fallbacks. This loader removes it for you, too. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem.
This webpack loader inlines svg as module.

Decrease React App Bundle Size Using Webpack Merge Dev Community from res.cloudinary.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Bundle Svg Webpack - 2109+ SVG PNG EPS DXF File - Popular File Templates on SVG, PNG, EPS, DXF File Bundle a module for the client to check for svg support. Webpack is a module bundler. For this to work you also need to configure a svg loader, because the file is a svg file: In webpack.config.js add { test: Simply add configuration object to module.loaders like this. How to set up webpack 5 with babel. Webpack is a module bundler. This webpack loader inlines svg as module. Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset. It gave us the privilege of…
Bundle Svg Webpack - 2109+ SVG PNG EPS DXF File SVG, PNG, EPS, DXF File
Download Bundle Svg Webpack - 2109+ SVG PNG EPS DXF File In webpack.config.js add { test: Its main purpose is to bundle javascript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
This loader removes it for you, too. Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module. In webpack.config.js add { test: The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load.
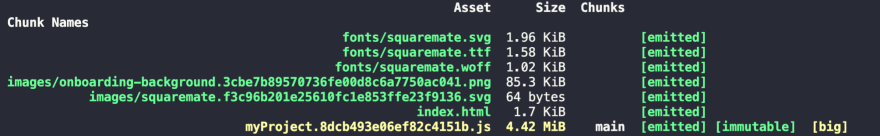
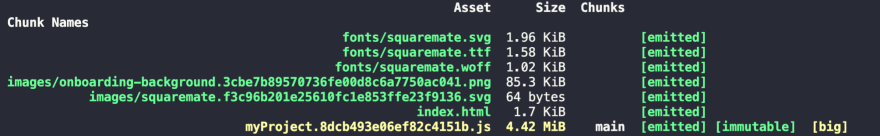
(large preview) from the image above, we can see a visual representation of the emitted bundle and file sizes within the bundle SVG Cut Files
Using Webpack With React Pt 1 Toptal for Silhouette

This loader removes it for you, too. This webpack loader inlines svg as module. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem.
Webpack A Gentle Introduction To The Module Bundler for Silhouette

The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. In webpack.config.js add { test: Every time i use svg images, i want to provide png fallbacks.
File Loader Changed Image File Name But Not The File Name In Html File Stack Overflow for Silhouette

Every time i use svg images, i want to provide png fallbacks. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. This loader removes it for you, too.
Quick Guide To Webpack Bundle And Code Splitting With React Logrocket Blog for Silhouette

The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. This webpack loader inlines svg as module. This loader removes it for you, too.
Webpack 4 Step By Step Bundle Analyzer Plugin Exciton Interactive for Silhouette

This webpack loader inlines svg as module. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. In webpack.config.js add { test:
Svg Inline Loader Webpack for Silhouette

Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. In webpack.config.js add { test: Every time i use svg images, i want to provide png fallbacks.
Problem Displaying Svg File Into Html With Webpack And Angularjs File Loader Angular Questions for Silhouette

Simply add configuration object to module.loaders like this. Every time i use svg images, i want to provide png fallbacks. This webpack loader inlines svg as module.
Using Webpack With Phoenix And Elixir for Silhouette
This loader removes it for you, too. Simply add configuration object to module.loaders like this. Every time i use svg images, i want to provide png fallbacks.
Did You Webpack Your Assets Yet Getting Started With Webpack Dev Community for Silhouette

Every time i use svg images, i want to provide png fallbacks. Simply add configuration object to module.loaders like this. This loader removes it for you, too.
Svg Inline Loader Webpack for Silhouette
Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. Simply add configuration object to module.loaders like this.
Create And Edit Webpack Configuration File Automatically Port135 Com for Silhouette

Simply add configuration object to module.loaders like this. Every time i use svg images, i want to provide png fallbacks. This webpack loader inlines svg as module.
Survivejs for Silhouette
This webpack loader inlines svg as module. Simply add configuration object to module.loaders like this. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load.
Getting Started With Webpack For Beginners for Silhouette

This loader removes it for you, too. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. This webpack loader inlines svg as module.
Awesome Webpack Readme Md At Master Webpack Contrib Awesome Webpack Github for Silhouette

The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. In webpack.config.js add { test: This loader removes it for you, too.
Webpack 4 Step By Step Bundle Analyzer Plugin Exciton Interactive for Silhouette

Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. In webpack.config.js add { test: The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load.
Polish Up Your Javascript 01 Setting Up Development Project With Webpack Amberbit Sp Z O O for Silhouette

In webpack.config.js add { test: Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. This webpack loader inlines svg as module.
Creating Svg Line Chart With Preact By Ahmed Mahmoud Codeburst for Silhouette

Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module. In webpack.config.js add { test:
How To Load Svg With React And Webpack Pluralsight for Silhouette

Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. This webpack loader inlines svg as module. This loader removes it for you, too.
Creating Svg Sprites With Webpack Using Svg Sprite Loader for Silhouette

This webpack loader inlines svg as module. In webpack.config.js add { test: Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem.
Svg Inline Loader Webpack for Silhouette
This loader removes it for you, too. This webpack loader inlines svg as module. Simply add configuration object to module.loaders like this.
How To Further Optimize Webpack Bundle Size Stack Overflow for Silhouette

This webpack loader inlines svg as module. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. Every time i use svg images, i want to provide png fallbacks.
Download Webpack compiles and builds our application into a bundle, which can later be deployed on the production environment. Free SVG Cut Files
A Workable React Dev Stack 1 Tooling And Build Process Useurmind Mastering The Art Of Software Craftsmanship for Cricut

Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. Simply add configuration object to module.loaders like this. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. In webpack.config.js add { test: This loader removes it for you, too.
In webpack.config.js add { test: Simply add configuration object to module.loaders like this.
Is Webpack Packaging Too Slow Try The Bundleless Mode Alibaba Cloud Community for Cricut

This loader removes it for you, too. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. In webpack.config.js add { test: Simply add configuration object to module.loaders like this. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load.
In webpack.config.js add { test: This webpack loader inlines svg as module.
Changes Coming To Webpack In 2021 Logrocket Blog for Cricut

In webpack.config.js add { test: Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. This loader removes it for you, too. Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module.
Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module.
How To Use Webpack In Wordpress Wp Tips for Cricut

In webpack.config.js add { test: The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module.
This loader removes it for you, too. Simply add configuration object to module.loaders like this.
Quick Guide To Webpack Bundle And Code Splitting With React Logrocket Blog for Cricut

Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. In webpack.config.js add { test: Simply add configuration object to module.loaders like this. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. This loader removes it for you, too.
This webpack loader inlines svg as module. In webpack.config.js add { test:
Webpack For Ngupgrade Part 4 Setting Up Composeable Webpack Configs By Upgrading Angularjs Medium for Cricut

This webpack loader inlines svg as module. In webpack.config.js add { test: Simply add configuration object to module.loaders like this. This loader removes it for you, too. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load.
In webpack.config.js add { test: This loader removes it for you, too.
How To Code Split Packages Fontawesome From Webpack 4 React Project Stack Overflow for Cricut

This webpack loader inlines svg as module. This loader removes it for you, too. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. In webpack.config.js add { test:
This loader removes it for you, too. Simply add configuration object to module.loaders like this.
A Template For Asp Net Mvc Web Api With React Js Webpack A Hobby Blog For A Hungry Soul Ramesh S Personal Blog for Cricut

In webpack.config.js add { test: Simply add configuration object to module.loaders like this. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. This webpack loader inlines svg as module. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load.
This loader removes it for you, too. Simply add configuration object to module.loaders like this.
How To Load Css Assets Dynamically Without Using Copy Webpack Plugin In Webpack Ta Digital Labs for Cricut

This loader removes it for you, too. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. In webpack.config.js add { test: Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module.
This loader removes it for you, too. In webpack.config.js add { test:
Svg Inline Loader Webpack for Cricut
Simply add configuration object to module.loaders like this. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. In webpack.config.js add { test: This webpack loader inlines svg as module. This loader removes it for you, too.
This loader removes it for you, too. This webpack loader inlines svg as module.
Csso Webpack Plugin Npm for Cricut

This webpack loader inlines svg as module. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. This loader removes it for you, too. In webpack.config.js add { test:
In webpack.config.js add { test: This webpack loader inlines svg as module.
Https Encrypted Tbn0 Gstatic Com Images Q Tbn And9gctjxyrfocyu9mfmasum85050nwjsrm55ichzb8oqnyuhnt0mfpp Usqp Cau for Cricut
In webpack.config.js add { test: Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. This loader removes it for you, too. Simply add configuration object to module.loaders like this.
This webpack loader inlines svg as module. In webpack.config.js add { test:
Starting With Webpack From Scratch Netlify for Cricut

This webpack loader inlines svg as module. Simply add configuration object to module.loaders like this. In webpack.config.js add { test: The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. This loader removes it for you, too.
In webpack.config.js add { test: This webpack loader inlines svg as module.
Polish Up Your Javascript 01 Setting Up Development Project With Webpack Amberbit Sp Z O O for Cricut

The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. This loader removes it for you, too. Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module. In webpack.config.js add { test:
This webpack loader inlines svg as module. Simply add configuration object to module.loaders like this.
Which Should You Use Webpack Or Browserify Gulp Toptal for Cricut

This webpack loader inlines svg as module. This loader removes it for you, too. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. Simply add configuration object to module.loaders like this. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load.
In webpack.config.js add { test: This loader removes it for you, too.
In Antd V4 Icons Are Duplicated In The Webpack Bundle Issue 23096 Ant Design Ant Design Github for Cricut
Simply add configuration object to module.loaders like this. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. In webpack.config.js add { test: The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. This webpack loader inlines svg as module.
Simply add configuration object to module.loaders like this. In webpack.config.js add { test:
Setup React With Webpack And Babel By Prateek Srivastava Age Of Awareness Medium for Cricut

Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. Simply add configuration object to module.loaders like this. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. This loader removes it for you, too. This webpack loader inlines svg as module.
Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module.
Did You Webpack Your Assets Yet Getting Started With Webpack Dev Community for Cricut

The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. In webpack.config.js add { test: This loader removes it for you, too. Simply add configuration object to module.loaders like this.
In webpack.config.js add { test: This loader removes it for you, too.
Moving From Webpack 3 To Webpack 4 Now With Some Exciting Updates for Cricut

Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. Simply add configuration object to module.loaders like this. This webpack loader inlines svg as module. The solution was quite obvious, generate individual svg sprite for each micro front end, embed it in it's js bundle, and add the sprite to the dom on page load. This loader removes it for you, too.
In webpack.config.js add { test: This webpack loader inlines svg as module.
Writing A Static Site Generator With Mdx Webpack Max Schmitt for Cricut
This webpack loader inlines svg as module. In webpack.config.js add { test: Search for an existing solution i embarked on a quite lengthy search for webpack loaders and plugins that could solve my problem. This loader removes it for you, too. Simply add configuration object to module.loaders like this.
Simply add configuration object to module.loaders like this. In webpack.config.js add { test:

